Wenn Websites nicht richtig funktionieren, zu viel Werbung beinhalten, lange Ladezeiten für sich beanspruchen oder sonstige Mängel in der Bedienung aufweisen, verlassen Besucher*innen sie in der Regel sehr schnell wieder. Uns selbst geht es doch meist nicht viel anders oder bleibt ihr auf einer Website, die in Sachen Nutzererfahrung nichts zu bieten hat und vielleicht sogar ein wenig »fummelig« wirkt? Vermutlich nicht.
Weil das so ist und weil jeder weiß, dass es so ist, sollte etwas dagegen getan werden. Dabei sind es oft die kleinen Dinge, die große Auswirkungen auf die Nutzererfahrung haben. Genau darum geht es hier im Artikel. Wir zeigen euch Tipps und Tricks, die ihr schnell und einfach umsetzen könnt, um damit die Usability auf eurer eigenen Website entscheidend zu verbessern. Auf diese Weise lässt sich dann auch gleich noch die Interaktionsrate entsprechend steigern.
Oft sind es dabei übrigens die kleinen Dinge, die große Auswirkungen nach sich ziehen. Schauen wir uns also an, welche Faktoren den meisten Einfluss haben und welche Empfehlungen wir euch diesbezüglich geben würden.
1. Werbung ausschließlich fair einbinden
Mit am wichtigsten ist es heutzutage geworden, die Werbung auf der eigenen Website jederzeit fair und vor allem seriös einzusetzen. Die Zeiten, in denen Layer-Ads die komplette Website erst einmal versteckt haben und dann kompliziert weggeklickt werden mussten, wobei es ständig versehentliche Fehlklicks gab, sind ein für alle Mal vorbei. Achtet darauf, um Besucher*innen nicht zu vergraulen oder ihnen die Bedienung eurer Website unnötig schwer zu gestalten. Das betrifft auch die Ladezeiten. Wenn Werbung die Ladezeit zu stark und zu negativ belastet, solltet ihr über die Werbeform eventuell noch einmal nachdenken. Oft führt übertriebene Werbung zu weniger Interaktion, da die Absprungrate steigt. Auf eurer Unternehmenswebsite sind mit Werbung dann Verweise, Produktanzeigen, Pop-ups oder Exit Intents gemeint.

2. Besonders gut lesbare Inhalte liefern
Inhalte sind nicht nur für die Suchmaschinenoptimierung da, sie werden tatsächlich auch gelesen. Von Stammleser*innen, die am Ende eure größten Unterstützer sind. Texte sollten daher bestmöglich lesbar gestaltet werden. Das fängt damit an, dass heutzutage viele Besucher*innen am Smartphone lesen, weshalb die Absätze möglichst kurz gehalten werden sollten. Es geht weiter mit einem einfach bedienbaren Inhaltsverzeichnis und einer Schriftart, die die Augen nicht unnötig ermüden lässt. Tricks dafür gibt es viele, doch das meiste muss sehr individuell auf die jeweilige Zielgruppe und die entsprechende Plattform zugeschnitten werden, um bestmöglich zu funktionieren. Jedenfalls solltet ihr euch Mühe geben und eure Texte am besten selbst auf unterschiedlichen Geräten lesen, um das Ganze tatsächlich auch mal ausprobiert zu haben.
3. Möglichst klare Buttons und Links platzieren
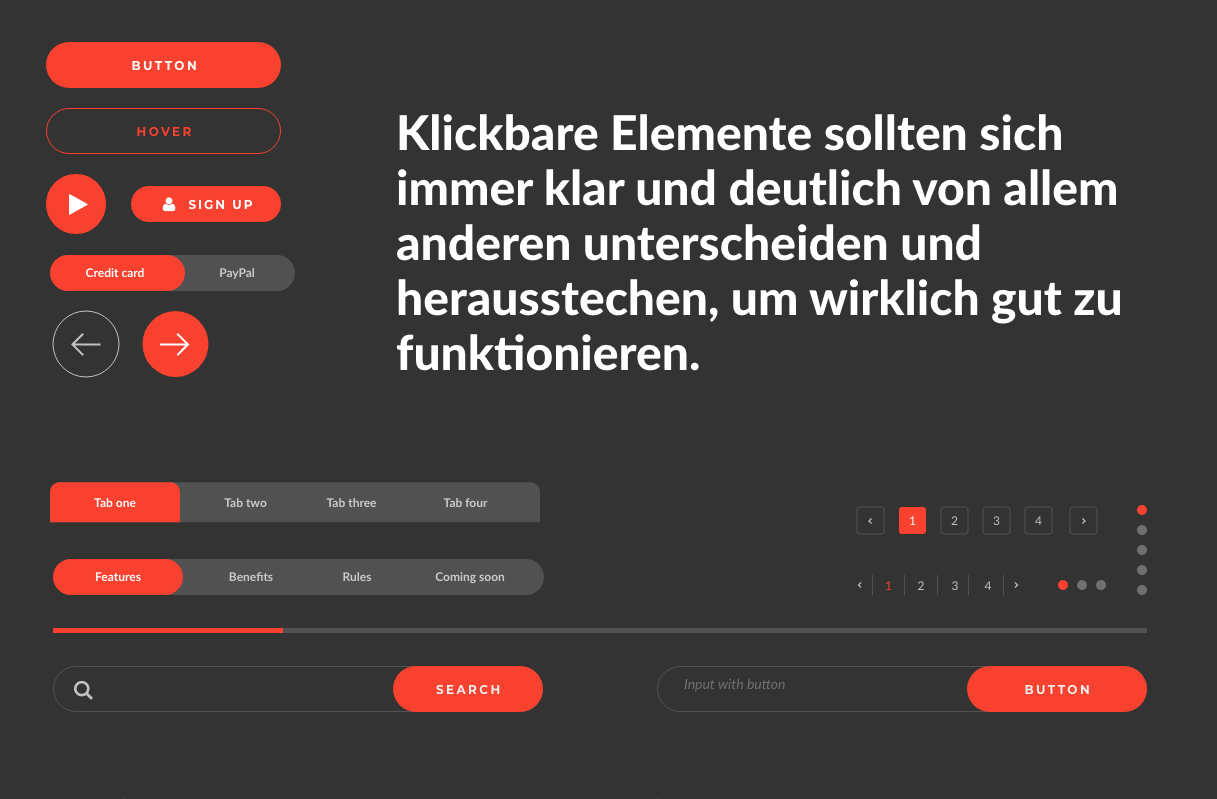
Ein häufiger Fehler bei modernen Designs ist, dass sie Optik vor Nutzbarkeit stellen. Besucher*innen wissen dann oft nicht mehr, ob der farbige Text jetzt wirklich ein Link ist oder nur eine Markierung darstellt, schließlich ist er nicht unterstrichen und es gibt noch weitere farbige Textstellen auf der Website. Das sorgt allgemein für Verwirrung, die im Grunde genommen unnötig ist. Ebenso wie Buttons, die nicht aus dem eigentlichen Inhalt hervorstechen. Klickbare Elemente sollten sich immer klar und deutlich von allem anderen unterscheiden und herausstechen, um wirklich gut zu funktionieren. Design ist hier zweitrangig, da zu viel Design eben auch die Conversion- und Klickrate beeinflusst. Gerade Bei Links und Buttons funktionieren klassische Farben und Formen daher immer noch am besten.

4. Mikrointeraktionen als Beschäftigung einsetzen
Ein beliebter Trick für mehr Interaktion auf der eigenen Website ist häufig eine Mikrointeraktion zu nutzen. Gemeint sind damit kleine Animationen und Feedbacks nach einem Klick, die bei der Benutzung der Website eher an eine App erinnern. Solche Mikrointeraktionen sind winzige Belohnungen für Nutzer*innen, die daraufhin weitere davon sehen möchten, öfter klicken und sich durchweg wohler bei euch fühlen. Zu den Mikrointeraktionen gehören Ladebalken, Page Loader, magnetische Schaltflächen und vieles mehr.
5. Mit Farben und Formen einen User-Flow erzeugen
Nutzer*innen mit Farben und Formen über die gesamte Website zu leiten, fasst das Thema Usability gelungen zusammen und ist alles andere als einfach. Doch nur Text ist eben langweilig, ebenso wie ausschließlich Bilder oder Videos zu verwenden. Überall Links und Buttons zu platzieren bringt auch wieder nichts. Der beste Tipp für mehr Interaktion ist deshalb, alle Elemente sehr gezielt einzusetzen und darüber nachzudenken, wohin Besucher*innen geleitet werden sollen. Wer geschickt mit Text, Bild, Farben, Formen, Buttons, Links und Videos spielt, erzeugt einen regelrechten Flow. Gepaart mit den erwähnten Mikrotransaktionen, sauber platzierter Werbung und cleverer Technik, kann dann nicht mehr viel schiefgehen.

Fazit zur Interaktion und Erfahrung von Nutzer*innen
Das schönste Beispiel für Mikrointeraktionen ist immer, dass Page Loader häufig die Absprungrate reduzieren, obwohl die Ladezeit länger oder genauso lang bleibt. Einfach nur deshalb, weil Nutzer*innen den Ladebalken sehen und sich beschäftigt fühlen. Selbst wenn der Ladebildschirm also keinen Sinn ergibt (oder gar keine echte Ladezeit vorhanden ist) kann er dennoch von großem Nutzen für die Interaktionsrate sein.
Das Beispiel zeigt zudem, dass die Interaktion und Erfahrung von Nutzer*innen stark von deren Empfindungen abhängt. Sie hat selten etwas mit der Wirklichkeit zu tun, als vielmehr damit, wie bestimmte Aspekte wahrgenommen werden. Deshalb sind es oft derartige Elemente, die gigantische Auswirkungen nach sich ziehen. Farben, Formen, klar zu erkennende Strukturen, animierte Schaltflächen und möglichst viel Abwechslung innerhalb der Textpassagen.
Weil das so ist, kann auch jeder damit herumspielen und ausprobieren, was bei den Nutzer*innen auf seiner Website am besten funktioniert. A/B-Tests sind hier sehr hilfreich. Wir hoffen, wir konnten euch mit unseren Denkanstößen in die ein oder andere Richtung leiten. Bei den Optimierungen wünschen wir euch zudem viel Erfolg.
by A-DIGITAL one
Unsere Herzen schlagen Digital, unsere Projekte leben Digital, unsere Kunden lieben und schätzen Digital! Die einzigartige digitale Performance, die wir seit 1999 an den Tag legen.
Mit unserem Team von über 45 Experten begleiten wir Sie auf Ihrem Weg der digitalen Transformation. Mit klaren Strategien, persönlicher Betreuung und exzellenter Ausführung entwickeln wir, innovativ und individuell, maßgeschneiderte digitale Lösungen, die performen und verkaufen können.

