Die Minimierung von Inhalten war und ist ein großes Thema. Vor allem deshalb, weil Komprimierung und Optimierung heutzutage wieder eine entscheidende Rolle im Webdesign spielen. Immerhin sind viele Menschen mobil im Internet unterwegs und dort ist das Datenvolumen entsprechend begrenzt. Oft ist es daher auch schneller aufgebraucht, als eine Flasche Wasser an einem heißen Sommertag.
Performance ist also wichtig und je kleiner die Dateien sind, die zu einer Website dazugehören, desto schneller können sie vom Besucher heruntergeladen und angesehen werden. Wie eine ideale Bildoptimierung aussieht, hatten wir euch in diesem Artikel bereits gezeigt. Auch wie eine CSS mit Kurzschreibweisen drastisch verkleinert werden kann, hatten wir euch schon einmal erklärt.
Heute dreht sich alles um die Minimierung von Code und warum das nicht immer so zielführend ist, wie es eventuell scheint. Vor allem deshalb nicht, weil HTTP/2 zuletzt jede Menge verändert hat und alte Tipps nicht mehr gültig sind. Zumindest nicht alle. Was wir damit meinen, zeigen wir euch jetzt genauer.
Was Minify bedeutet und wie es funktioniert
Minify bedeutet im Grunde nichts anderes, als das alles, was überflüssig ist, herausgefiltert wird. Wer den Minify-Prozess ernst nimmt, entfernt beispielsweise sämtliche Kommentare im Code, löscht verwaiste Einträge in der CSS oder reduziert Javascript auf ein absolutes Minimum, indem alter Code noch einmal umgeschrieben oder an aktuelle Standards angepasst wird. Das ist zwar zusätzliche Arbeit, reduziert die Menge an Code aber erheblich.
Prinzipiell bedeutet Minify auch, sämtliche Leerzeichen, Absätze und Zeichen zu entfernen, die nicht zwingend benötigt werden. Das kann dann soweit gehen, dass schließende Tags, die der Browser automatisch setzt, ebenfalls gelöscht werden. Warum das sinnvoll ist? Weil alles, was ihr entfernt, eine kleinere Datei erzeugt und weil kleinere Dateien fast immer schneller geladen und interpretiert werden können. Deshalb wird der Code quasi in einen nicht mehr so gut lesbaren, dafür aber reduzierten umgewandelt.
Doch Minify meint noch mehr. Statt nur alles zu entfernen, werden Ressourcen teilweise auch zusammengefasst. So gibt es auf vielen Websites eben einfach mehrere Scripte und ein paar CSS-Dateien, vor allem wenn Tools von Drittanbietern integriert werden. Damit nicht jede dieser Dateien einzeln geladen werden muss, werden diese zu einer einzigen Datei kombiniert. Das reduziert die Anfragen und steigert somit in der Regel die allgemeine Performance.
Minify Plugins für WordPress
In WordPress übernimmt den Prozess der Minimierung meist ein Plugin. Davon gibt es eine ganze Menge. Die Plugins fügen automatisiert sämtliche Einzeldateien zusammen, minimieren das Endergebnis und legen sie dann in einem Cache ab. Das sorgt dafür, dass nur noch eine minimierte Datei entsteht, die noch dazu entsprechend gecached werden kann.
Wie schon gesagt, gibt es eine ganze Menge solcher Plugins. Empfehlen können wir in diesem Zusammenhang Autoptimize, welches ideal mit dem Cache Enabler von KeyCDN oder WP Super Cache zusammenarbeitet. So entsteht eine saubere Kombination, die die Performance einer Website maßgeblich steigern kann.
Selbiges liegt auch daran, dass Autoptimize neben der Minimierung noch weitere Aufgaben übernimmt. So kann es Scripte in den Header oder Footer verschieben, das Laden von Google Fonts optimieren und vieles mehr. Die meisten Optimierungen ergeben auch mit HTTP/2 noch Sinn, andere weniger, doch darauf möchten wir jetzt ein wenig genauer eingehen.
HTTP/2, HTTP/3 und die Sache mit den einzelnen Dateien
Wer schon länger im Web unterwegs ist, der kennt so einige Tipps und Tricks, um die Ladezeiten von Websites zu optimieren. Aus mehreren Bildern oder Icons wurden früher beispielsweise gerne sogenannte CSS Image Sprites. Ein Image Sprite war dabei nichts anderes als ein großes Bild, welches viele kleine Bilder enthielt. Der Gedanke dahinter war, dass ein großes Bild schneller lädt als viele kleine, die alle einzeln abgefragt werden müssen. Via CSS wurde das Bild dann so verschoben, dass der richtige Ausschnitt sichtbar wurde. Für Icons war das ideal, da so nur eine Datei für all die kleinen Symbole geladen werden musste. Weg war das Problem, dass beim Laden erst ein Icon nach dem anderen erschien.
Auch das eben erwähnte Zusammenfügen mehrer Einzeldateien, war und ist bis heute ein Standard in Sachen Performanceoptimierung. Die Sache dabei ist nur: Genau das braucht mit HTTP/2 eigentlich niemand mehr.
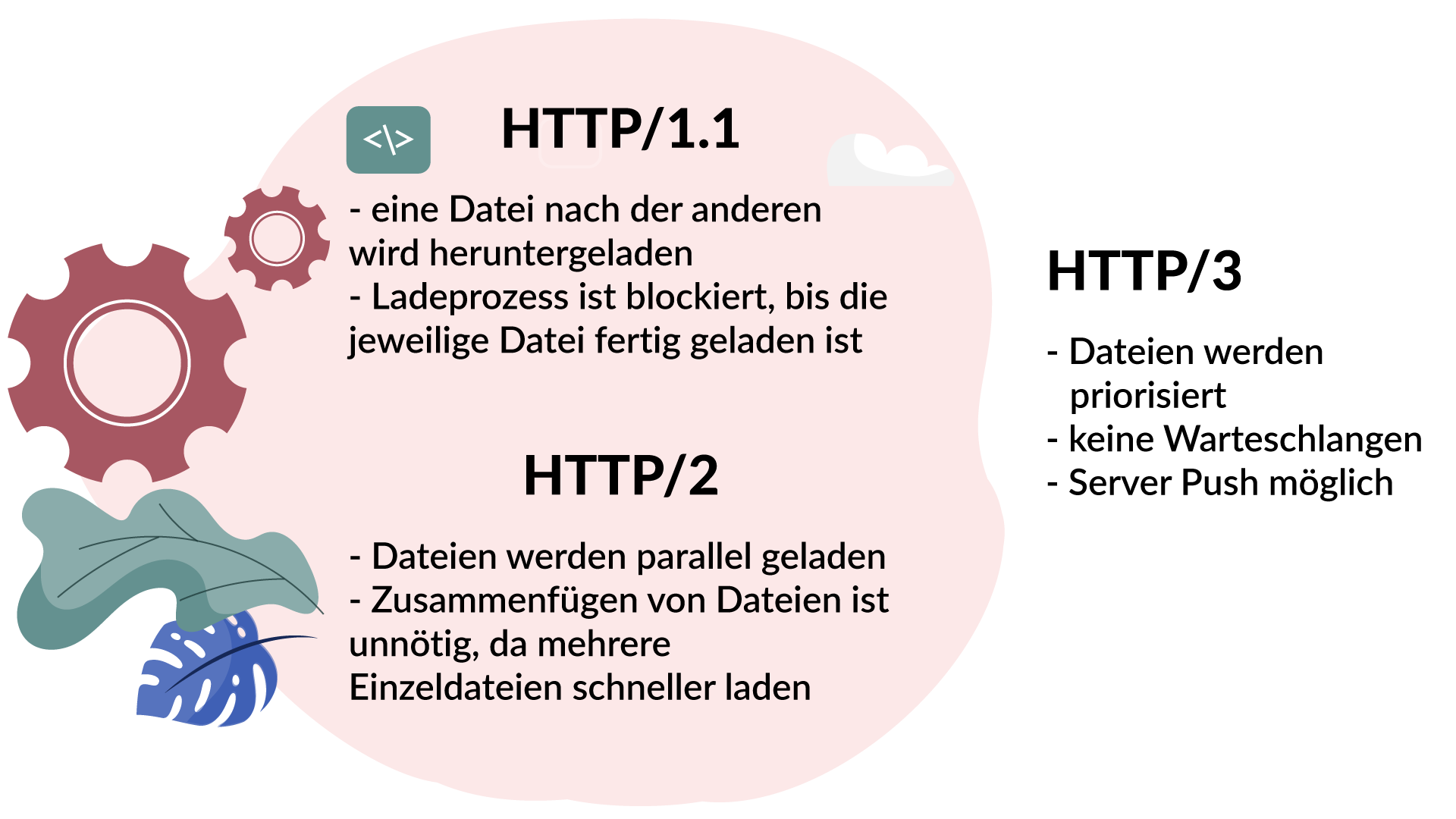
Während HTTP/1.1 nämlich immer nur eine Datei nach der anderen herunterladen konnte, somit quasi den gesamten Ladeprozess blockierte, bis die jeweilige Datei fertig geladen war, lief die Sache mit HTTP/2 anders. Denn mit HTTP/2 können sämtliche Dateien parallel geladen werden, es kommt also gar nicht mehr zu einer Blockade.
Das bedeutet im Klartext, dass das Zusammenfügen von CSS- und Javascript-Dateien nicht länger benötigt wird. Im Gegenteil. Mit HTTP/2 ist es jetzt so, dass mehrere Einzeldateien deutlich schneller laden und vor allem einzeln verarbeitet werden können, als eine große, auf die erst gewartet werden muss. Das Zusammenfügen ist also nicht mehr angebracht, die Minimierung der Dateien selbst hingegen schon.
Dann gibt es da noch HTTP/3, welches ebenfalls wieder einiges verändern wird und im Wesentlichen eine Kombination aus HTTP/2 und dem Protokoll QUIC ist. Mit HTTP/3 wird es beispielsweise die Möglichkeit geben, bestimmte Daten zu priorisieren. Es lässt sich also steuern, was wichtig ist und was nicht. Außerdem verschwinden die Warteschlangen. Datenpakete werden nicht mehr in fester Reihenfolge übertragen und Paketverlust führt nicht gleich zu einer Blockade. Zu guter Letzt gibt es dann noch den Server Push, sodass der Browser Daten empfangen kann, die erst viel später benötigt werden. Da gibt es also jede Menge, was die Performance von Websites nochmals deutlich verbessern wird. Natürlich nur, wenn all diese Techniken auch clever genutzt werden.
Original behalten und die Kopie optimieren
Bei all der Optimierung möchten wir euch am Ende unbedingt noch empfehlen, stets die Dateien als Original zu behalten. In WordPress läuft die Minimierung zwar automatisch über Plugins, doch wer ein anderes CMS verwendet oder eine statische Seite betreibt, steht irgendwann vor dem Problem, dass er seinen eigenen Code nicht mehr lesen kann. Wie auch, wenn sämtliche Kommentare und Formatierungen bereits gelöscht wurden.
Deshalb empfiehlt es sich, stets die Originaldateien zu bearbeiten und diese erst kurz vor dem Upload zu kopieren, um die Kopie anschließend minimieren zu können. So seid ihr immer im Besitz von lesbaren Dateien, die ihr problemlos verändern könnt und die auch freie Mitarbeiter oder externe Helfer noch verstehen und lesen können. Denn das kann mitunter schwierig werden, wenn keine Struktur und Formatierung zu erkennen ist.
Vor jeder Optimierung steht aber immer die Frage, was sie euch am Ende wirklich einbringen wird. Lohnt es sich beispielsweise, Code von Hand zu minimieren? Dauert es eventuell zu lange oder ist vielleicht gar nicht so ohne Weiteres möglich? Was genau kann und darf minimiert werden? Bei WordPress ist das alles ganz einfach, doch wer abseits dessen eine Minimierung durchführen möchte, der steht oft vor einer Herausforderung, schließlich muss all das am Ende weiterhin funktionieren.
Das Original also immer behalten und die Kopie optimieren. Wenn dann mal was schiefgeht, habt ihr auch gleich ein Backup parat.
by A-DIGITAL one
Unsere Herzen schlagen Digital, unsere Projekte leben Digital, unsere Kunden lieben und schätzen Digital! Die einzigartige digitale Performance, die wir seit 1999 an den Tag legen.
Mit unserem Team von über 45 Experten begleiten wir Sie auf Ihrem Weg der digitalen Transformation. Mit klaren Strategien, persönlicher Betreuung und exzellenter Ausführung entwickeln wir, innovativ und individuell, maßgeschneiderte digitale Lösungen, die performen und verkaufen können.