Die Bildoptimierung ist die wohl am meisten unterschätzte Optimierungsmaßnahme, wenn es um die Geschwindigkeit einer Website geht. Das hängt allerdings auch ganz einfach damit zusammen, dass viele ihre Bilder vorab absolut gar nicht optimieren, weshalb extrem viel herauszuholen ist, wenn sie es dann doch tun. Für WordPress gibt es außerdem Plugins, die beim Upload automatisch für eine entsprechende Optimierung sorgen, weshalb das Ganze inzwischen auch komplett ohne eigenen Aufwand realisierbar ist.
Doch die Optimierung von Bildern ist im Grunde der zweite Schritt. Der erste Schritt betrifft immer das Bildformat selbst. Welche Formate es gibt, wofür sie sich eignen und wie unsere Empfehlungen diesbezüglich aussehen, möchten wir euch in unseren heutigen Blogbeitrag zeigen. Anschließend stellen wir euch Offline- und Online-Tools vor, die eure Bilder bestmöglich komprimieren werden.
Für jedes Bild das richtige Bildformat wählen
Bildformate gibt es eine Menge. Jeder kennt beispielsweise das JPG (manchmal auch JPEG geschrieben) und den Namen PNG haben viele von euch bestimmt auch schon einmal gehört. GIFs kennen die meisten hingegen aus den sozialen Netzwerken, denn die kleinen animierten Bilder werden nur zu gerne für Memes verwendet.
Hier merkt ihr schon, dass jedes Format seine Besonderheit hat. Das GIF kann also animiert werden, das PNG ist auf Wunsch transparent und das JPG kommt meist bei gewöhnlichen Fotos zum Einsatz.
Ob das immer so ist und wofür ihr die unterschiedlichen Bildformate einsetzten solltet, schauen wir uns jetzt noch einmal genauer an. Ohne dabei zu technisch zu werden, versteht sich. Auch werden wir die Bildformate nicht bis in ihre Ursprünge hin zurückverfolgen. Hier geht es um wichtige Grundlagen, nicht um ein Studium der einzelnen Formate.
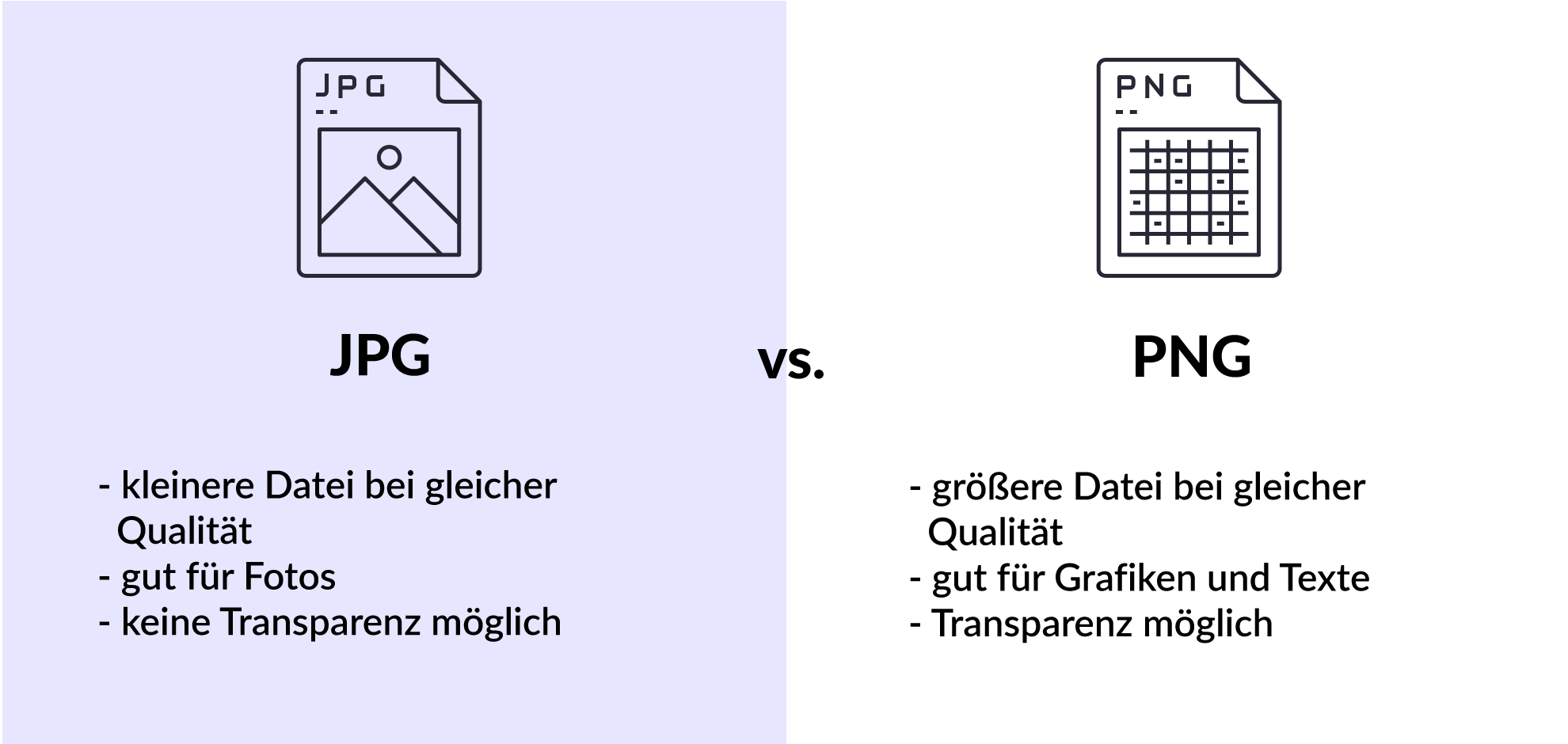
JPEG vs. PNG
Schauen wir uns zunächst einmal das JPG im Vergleich mit einem PNG an. Bei Fotos sind die Unterschiede in Sachen Qualität praktisch nicht auszumachen. Das Einzige, was sofort auffällt: Ein PNG ist in höchster Qualität immer größer als ein JPG in derselben Qualitätsstufe. Rein vom Speicherverbrauch, scheint sich das PNG daher nicht gerade zu empfehlen.
So ist es auch. Wann immer das Bild ein Foto ist, sollte es als JPG gespeichert werden. Ist es hingegen eine grafische Darstellung oder kommt viel Text darin vor, ist das PNG-Format von Vorteil. Das gilt auch dann, wenn eine Grafik Transparent sein soll, denn so etwas kann JPG schlichtweg gar nicht.
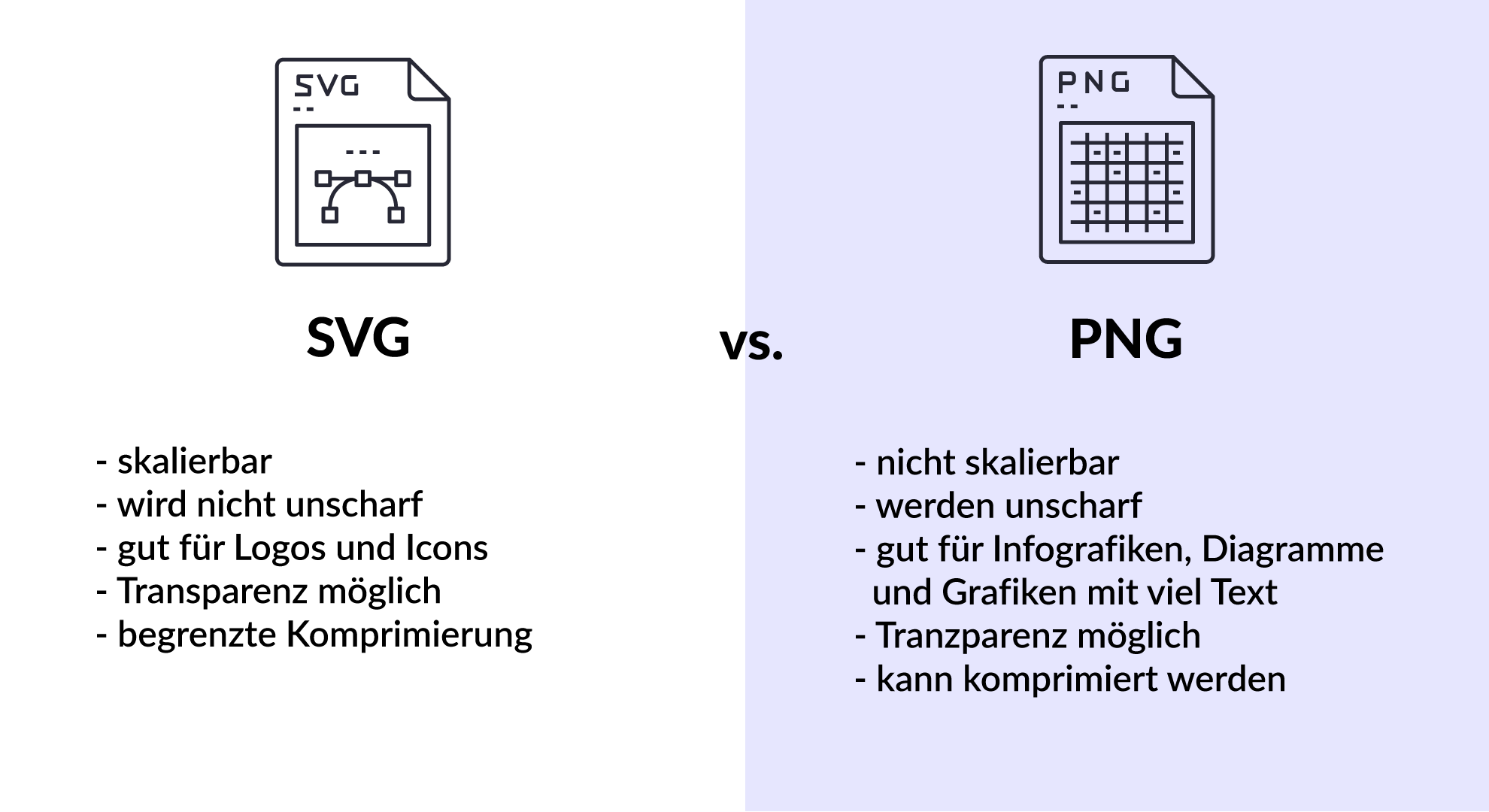
SVG vs. PNG
Wenn es um Grafiken geht, spielt auch immer wieder das Format SVG eine Rolle. Sobald ein Bild aus geometrischen Formen besteht, kann es als SVG gespeichert oder angelegt werden. SVG-Dateien sind vollständig skalierbar, werden also niemals unscharf. Bei einem PNG ist das natürlich ganz anders. Vergrößere ich ein PNG, wird es demnach matschig und kantig. Wenn möglich, sollten Logos und Icons daher unbedingt als SVG erstellt werden.
Infografiken hingegen oder Diagramme, Grafiken mit viel Text und komplexen Formen, sind meist als PNG besser aufgehoben. Das Format kennt außerdem Transparenz und lässt sich in der Größe geschickt reduzieren, indem es komprimiert wird. Bei SVG-Dateien ist irgendwann eine Grenze erreicht, wo es nicht mehr weitergeht.
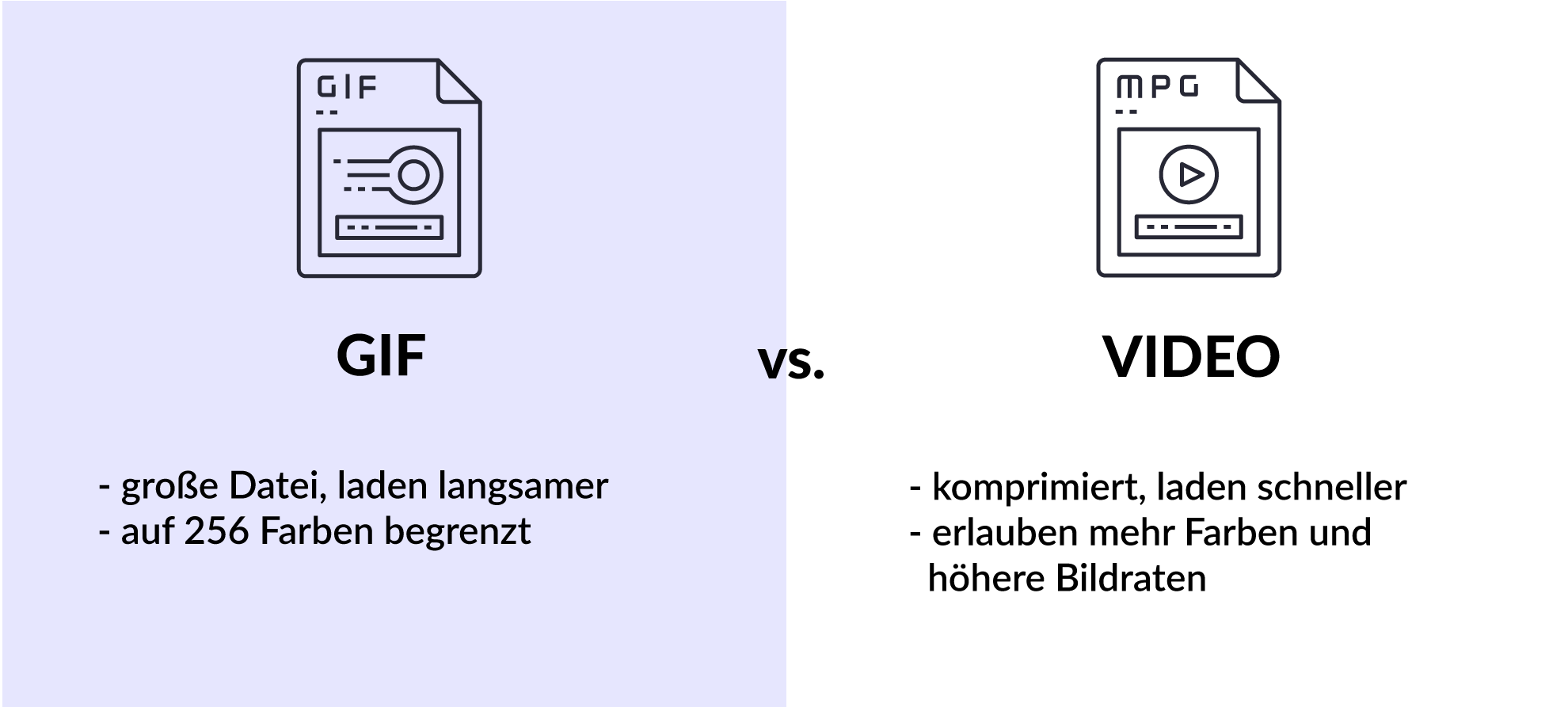
GIF vs. Video
Das GIF kommt immer dann zum Einsatz, wenn es um animierte Bilder geht. Es gibt hier auch noch das APNG, also das animierte PNG, doch das wird nicht überall unterstützt und viele Programme können gar nicht damit umgehen. Schlussendlich hat sich das GIF etabliert, das APNG hingegen blieb ein seltener Exot.
GIFs gibt es bis heute, doch im modernen Webdesign werden GIFs in der Regel durch ein Video ersetzt. Videos laden nämlich nicht nur schneller, sie erlauben auch mehr Farben und höhere Bildraten. Ein GIF hingegen ist auf 256 Farben reduziert, recht groß und seine Vorteile gegenüber eines Videos sind gering. Es stammt aus einer Zeit, wo Videos noch nicht so stark komprimiert werden konnten und im Web oft nicht korrekt wiedergegeben wurden. Heute ist das anders und daher werden alle GIFs in der Regel durch Videos ersetzt.
WebP vs. HEIF
Zu guter Letzt gibt es dann noch die exotischen, weil sehr neuen Bildformate. Sie sind aktuell aber recht selten anzutreffen, da sie nicht von jedem Gerät und Browser unterstützt werden. Grob gesagt ist WebP eine Entwicklung von Google und HEIF ist das neue Standardformat auf Apple-Geräten (aber keine Erfindung von Apple). Beide sind sehr stark komprimiert und somit noch einmal deutlich kleiner als JPG oder PNG. Mit wenig Qualitätsverlust können hier winzige Dateien erzeugt werden.
Apple unterstützt das WebP-Format aktuell gar nicht. Weder unter MacOS, noch unter iOS, zeigt Apple das Format im Safari Browser an. Das HEIF (High Efficiency Image File Format) hingegen findet noch weniger Support, es wird derzeit nämlich noch gar nicht unterstützt.
Welches Format sich als JPG-Ersatz durchsetzt, bleibt zunächst abzuwarten. Google nutzt das eine, Apple das andere und beide können theoretisch auch überall im Web verwendet werden, doch das ist aktuell kaum der Fall. Auf Websites ist derzeit nur WebP effektiv einsetzbar und das spart, richtig konfiguriert auch jede Menge Speicherplatz und somit Ladezeit ein. Da es in Safari nicht unterstützt wird, ist aber immer ein Fallback Image notwendig. Trotzdem: Bei vielen Bildern auf der Seite macht eine Umwandlung in WebP durchaus Sinn, ihr müsst nur immer an das Fallback denken.
Bildoptimierer im Vergleich
Natürlich könnten die Bilder vorab optimiert und dann hochgeladen werden. In WordPress macht das aber kaum Sinn, da es dafür ein richtig gutes Plugin gibt, welches jedes Bild direkt beim Upload optimiert, inklusive aller neu angelegten Thumbnails natürlich. Das macht die Sache angenehm einfach.
Wer nicht WordPress nutzt oder Bilder ganz gezielt optimieren möchte, um beispielsweise mit Qualitätsverlust noch kleinere Dateien zu erzeugen, der kann auch entsprechende Offline- und Online-Tools verwenden. Welche es da so gibt, zeigen wir euch hier.
Optimus (WordPress-Empfehlung)
Unsere Empfehlung vorab ist ganz klar das WordPress Plugin Optimus. Von Anfang an sehr sauber und durchdacht programmiert, wird es inzwischen vom CDN-Anbieter KeyCDN entwickelt. Die wissen genau was sie tun, wenn es um die Performance geht, weshalb es auch regelmäßige und sinnvolle Updates gibt.
Das Plugin kostet eine geringe Jahresgebühr, die es unserer Meinung nach vollkommen wert ist. Wir selbst verwenden Optimus seitdem es das Licht der Welt erblickt hat und haben auch keinerlei negative Erfahrungen machen müssen. Als besonders Gimmick kann Optimus automatisch WebP-Dateien erzeugen und spielt sie mitsamt Fallback aus, sollte WebP nicht unterstützt werden.
Der Bildoptimierer für WordPress ist daher eine echte Set and Forget Lösung. Einmal aktiviert, erledigt es im Hintergrund seinen Job, ohne große Einstellungen oder komplizierte Abläufe. Installieren, aktivieren, mit optimierten Bildern für bessere Ladezeiten sorgen. So einfach kann es sein.
Bilder online optimieren
Wer Bilder online optimieren möchte, dem empfehlen wir pauschal einfach mal TinyPNG. Obwohl der Name es anders aussehen lässt, optimiert TinyPNG selbstverständlich auch JPG-Dateien. Alles über einen simplen, recht schnellen Upload und Drag and Drop. Bild reinziehen, optimierte Datei herunterladen, fertig. Einfach und effektiv.
Als weniger bekannte, aber nicht minder funktionsfähige Alternative, gibt es dann noch Squoosh. Auch das funktioniert sehr einfach und komplett online, ebenfalls via Drag and Drop. Bild reinziehen, Optimierungsgrad wählen, verkleinerte Datei herunterladen, fertig. Sqoosh nutzen wir in letzter Zeit immer häufiger, weil es gerade für JPGs gut funktioniert und MozJPEG zur Kompression verwendet, was sehr effizient ist.
Bilder offline optimieren
Wer Bilder offline optimieren möchte, kann sich den kostenlosen Klassiker ImageOptim downloaden. Der erlaubt verschiedene Einstellungen, um ohne oder mit Qualitätsverlust zu optimieren. Für JPGs ist auch JPEGmini einen Blick wert, welches eventuell hier und da noch mehr herausholen kann.
Was die Bildoptimierung am Ende wirklich bringt
Jetzt haben wir viel von dem richtigen Dateiformat und der bestmöglichen Optimierung gesprochen, jedoch noch nicht darüber, was all das am Ende denn bringen soll. Ist es wirklich so wichtig, die vier, fünf, vielleicht sogar sechs Bilder zu optimieren, die sich in einem Beitrag befinden? Ja, ist es. Definitiv sogar.
Der Grund dafür ist die reine Menge und die Tatsache, dass Besucher heutzutage häufig via Smartphone vorbeischauen, dort aber nicht unendlich viel Datenvolumen besitzen. Je schneller und sparsamer eine Website also ist, desto besser ist es für den Nutzer. Außerdem führen kurze Ladezeiten zu mehr Besuchern und höheren Conversion Rates. Doch vor allem die Menge an Bildern macht den Unterschied.
Gehen wir mal davon aus, ich schreibe einen Reisebericht und veröffentliche dazu mehrere Fotos vom Urlaubsort. In ihrer Originalgröße sind sie pro Foto ca. 5 Megabyte groß. Viel zu fett natürlich, also verkleinere ich sie auf eine Breite von 1280 Pixel und schon sind es nur noch ca. 500 Kilobyte pro Bild. Immer noch zu groß, finde ich, und schiebe ich sie durch einen Bildoptimierer. Augenblicklich ist das Bild (mit nur minimalen Qualitätsverlust) nur noch gerade einmal 100 Kilobyte groß.
Das Beispiel zeigt, wie viel eingespart werden kann, erklärt aber noch nicht den Nutzen. Dafür müssen wir bedenken, dass es eben niemals um ein einziges Fotos geht. Die fünf Bilder sind verkleinert immer noch 2,5 Megabyte. Optimiert hingegen, müssen Nutzer beim Betrachten der Seite nur noch 500 Kilobyte an Bildern downloaden. Ohne viel Aufwand natürlich, denn in WordPress übernimmt Optimus die Optimierung auf Wunsch vollautomatisch.
Fazit zur Bildoptimierung
Am Ende können wir jedem nur dazu raten, sich die verschiedenen Optimierungsmöglichkeiten mal genauer anzusehen und sich dann für eine entsprechende Lösung zu entscheiden. Mittlerweile gehört es auch zu den absoluten Standards, Bilder beim Upload automatisch zu optimieren oder, um noch mehr herauszuholen, eine händische Komprimierung vorzunehmen.
Wie genau das geht und welche Offline- oder Online-Tools dafür notwendig sind, haben wir euch im Beitrag sehr ausführlich gezeigt. Jetzt liegt es an euch. Holt das Beste aus euren Websites heraus, indem ihr Daten einspart und somit die Ladezeiten noch einmal drastisch reduziert. Da das alles andere als kompliziert erscheint, ist es eine Optimierung, die jeder vornehmen sollte. Egal ob Anfänger oder Profi, die Bildoptimierung bekommt jeder auf die Reihe.
Dabei wünschen wir euch viel Erfolg und hoffen, wir konnten unseren Teil dazu beitragen, dass ihr das Thema entsprechend verinnerlicht habt.
by A-DIGITAL one
Unsere Herzen schlagen Digital, unsere Projekte leben Digital, unsere Kunden lieben und schätzen Digital! Die einzigartige digitale Performance, die wir seit 1999 an den Tag legen.
Mit unserem Team von über 45 Experten begleiten wir Sie auf Ihrem Weg der digitalen Transformation. Mit klaren Strategien, persönlicher Betreuung und exzellenter Ausführung entwickeln wir, innovativ und individuell, maßgeschneiderte digitale Lösungen, die performen und verkaufen können.