Eine Revolution in der Internetwelt
Die digitale Welt ist ständig im Wandel und mit der zunehmenden Nutzung von mobilen Geräten wird die Anpassung an verschiedene Bildschirmgrößen immer wichtiger. Vor einigen Jahren kam der Trend auf Websiten nach dem “Mobile First” Prinzip aufzubauen. Viele Webdesigner haben mit der Gestaltung der “kleinen” Variante der Website begonnen bevor sie die Desktopversion entworfen haben. Jedoch steigt die Anzahl der unterschiedlich großen Endgeräte und dadurch auch die Anzahl der Bildschirmgrößen, die ein Webdesigner beachten muss.
Ob der “Mobile First” Ansatz also heute noch der gängigen Vorangehensweise entspricht, werden wir in diesem Blogbeitrag genauer beleuchten.
Was ist Responsive Design überhaupt?
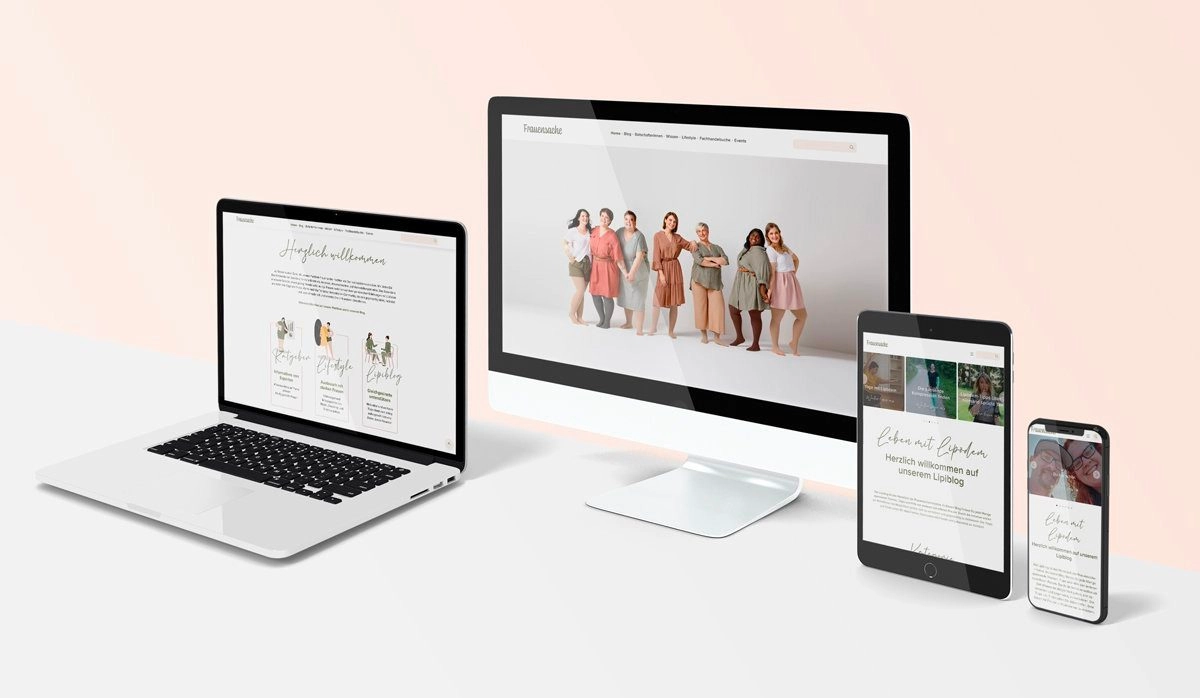
Responsive Design ist eine Technik, die es ermöglicht, Websites und Apps so zu gestalten, dass sie sich automatisch an die Größe des Bildschirms anpassen, auf dem sie angezeigt werden. Egal, ob eine Website auf einem Computermonitor, einem Tablet, einem Smartphone oder einem breiten Fernseher angezeigt wird, durch das anpassende Design wird die Seite immer optimal dargestellt.
Die Vorteile von Responsive Design
-
Verbesserte User Experience (UX)
Eine responsive Website oder App bietet eine nahtlose Benutzererfahrung auf einer Vielzahl von Geräten. Dank ihrer hervorragenden Anpassungsfähigkeit ermöglicht sie den Nutzern ein verbessertes Erlebnis, was zu höherer Zufriedenheit bei Besuchern führt und potenziell die Konversionsraten steigert. Außerdem vermittelt eine gut gestaltete und reaktionsschnelle Website oder App Vertrauen in die Seriosität und Qualität eines Unternehmens oder einer Marke.
-
Bessere SEO-Rankings
Suchmaschinen wie Google bevorzugen benutzerorientierte Websites, da sie eine einheitliche URL haben und außerdem weisen diese Seiten durch ihre niedrigeren Absprungraten und längeren Verweildauern ein zufriedeneres Nutzererlebnis auf. Diese guten KPIs (Kennzahlen) werden von Google als positiv bewertet.
-
Zeit- und Kosteneffizienz
Responsive Design ist nicht nur eine moderne Gestaltungsmethode, sondern auch eine äußerst kosten- und zeiteffiziente Lösung. Statt separate Websites oder Apps für verschiedene Geräte zu erstellen, spart Responsive Design Zeit und Geld. -
Erweiterter Kundenkreis
Responsive Design ermöglicht es Ihrer Website oder App, eine breitere Palette von Benutzern anzusprechen. In einer digitalen Welt, in der die Vielfalt der Endgeräte ständig wächst, ist es entscheidend, dass Ihre Inhalte und Dienste auf jedem Gerät zugänglich und ansprechend sind.
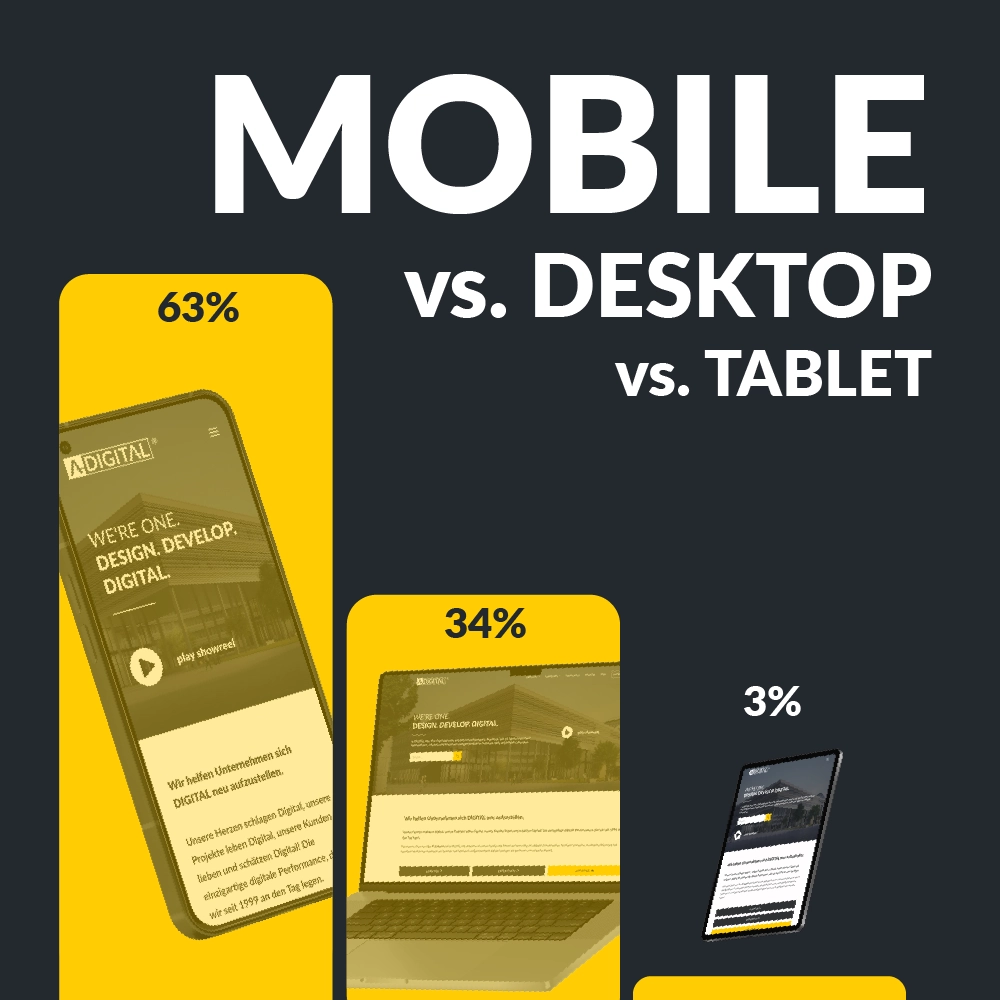
Mit anpassungsfähigem Design kann sichergestellt werden, dass sowohl Desktop-Nutzer als auch mobile Geräte-Nutzer gleichermaßen von der Website oder App profitieren. Dies erweitert den Kundenkreis und potenzielle Zielgruppen, was letztendlich zu einem höheren Wachstum und Erfolg führen kann. Laut der similarweb Studie vom Juli 2023 hat das Smartphone einen Marktanteil von 63%. Dahinter kommt mit fast 34% die Nutzung mit dem Computer. Das Tablet hat nur einen Anteil von 3%.
Wie funktioniert Responsive Design?
Responsive Design ist ein Ansatz, der auf flexiblen Rasterlayouts und Medienabfragen basiert. Dies ermöglicht einer Website oder App, sich automatisch an die Größe und das Format des Anzeigegeräts anzupassen. Im Wesentlichen bedeutet dies, dass der Inhalt und die Elemente Ihrer Website oder App auf jedem Bildschirm optimal dargestellt werden, unabhängig davon, ob es sich um einen Desktop-Computer, ein Tablet oder ein Smartphone handelt.
Herausforderungen und bewährte Praktiken
-
Optimierung von Bildern und Grafiken: Große Bilddateien können die Ladezeiten erheblich verlängern, was die Benutzererfahrung beeinträchtigt. Daher ist es entscheidend, Bilder und Grafiken für verschiedene Bildschirmgrößen zu optimieren, um die Leistung zu verbessern.
-
Berücksichtigung der Touchscreen-Navigation: Insbesondere bei der Gestaltung von mobilen Apps ist es wichtig zu bedenken, dass die Benutzer mit Touchscreens interagieren. Die Navigation sollte benutzerfreundlich gestaltet sein, um ein reibungsloses Erlebnis zu gewährleisten.
-
Priorisierung von Inhalten: Auf kleineren Bildschirmen ist der verfügbare Platz begrenzt. Daher sollten Sie sicherstellen, dass die relevantesten Informationen und Funktionen priorisiert werden, um sicherzustellen, dass Benutzer schnell auf das zugreifen können, was sie benötigen. Dies verbessert die Nutzerfreundlichkeit und die Effektivität Ihrer Website oder App auf mobilen Geräten.
Gilt der Mobile First Ansatz also noch?
Der Mobile First-Ansatz ist nach wie vor eine bewährte Praxis im Responsive Design. Er bedeutet, dass zuerst die mobile Version der Website oder App entwickelt werden sollte und dann auf größere Bildschirme skaliert werden muss. Dies stellt sicher, dass die Benutzererfahrung auf mobilen Geräten optimiert ist.
“Mobile First” ist also schon lange nicht mehr nur ein Trend, sondern Pflicht für jedes Unternehmen, um im heutigen Online-Bereich erfolgreich zu sein.
Wenn wir Ihnen dabei helfen können, kontaktieren Sie uns jetzt!
Hier finden Sie beispielsweise einige Projekte unserer Kunden bei denen wir den Mobile First Ansatz bereits erfolgreich umgesetzt haben.
by A-DIGITAL one
Unsere Herzen schlagen Digital, unsere Projekte leben Digital, unsere Kunden lieben und schätzen Digital! Die einzigartige digitale Performance, die wir seit 1999 an den Tag legen.
Mit unserem Team von über 45 Experten begleiten wir Sie auf Ihrem Weg der digitalen Transformation. Mit klaren Strategien, persönlicher Betreuung und exzellenter Ausführung entwickeln wir, innovativ und individuell, maßgeschneiderte digitale Lösungen, die performen und verkaufen können.